WEBサービスで使用するサムネイル画像、JOBLISTでは事前に作っておくのではなく、動的に生成しています。
オリジナル画像がhttps://d2ui2iytvnht76.cloudfront.net/sample.jpgだとすると、

https://d2ui2iytvnht76.cloudfront.net/resize/100x100/sample.jpgで100px × 100pxに収まるように縮小した画像、

https://d2ui2iytvnht76.cloudfront.net/crop/100x100/sample.jpgで100px × 100pxにピッタリ収まるように縮小&切り抜きをした画像、

が取得できます。
やろうと思えばもっと複雑なことも出来ますが、今のところこのぐらいで事足りてます。
導入のためにやったことは、既に構築済みだったCloudFrontとnginxに設定を追加しただけです。
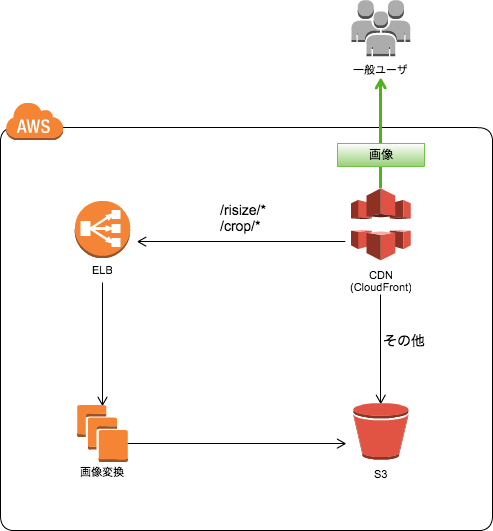
システム構成
前回のブログの構成図では画像配信部分の矢印を少しはしょりました。
実際はこんな感じで、

/resize/、/crop/の場合だけ画像変換サーバを通るようになっています。
ELBと画像変換サーバはサービス用のELB、appサーバの流用です。
設定
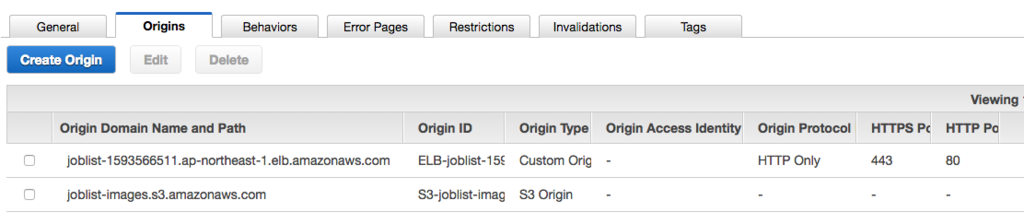
CloudFront
CDN通さなくても動作はしますが、サーバ負荷や応答速度考えると使っておいたほうがいいかなと思います。
設定は手順としては、originにELBを追加して、

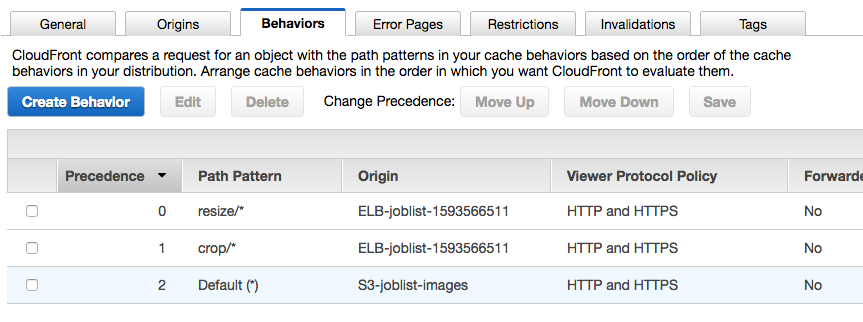
Behavior設定で/resize/、/crop/な場合のoriginをELBに変更するだけです。

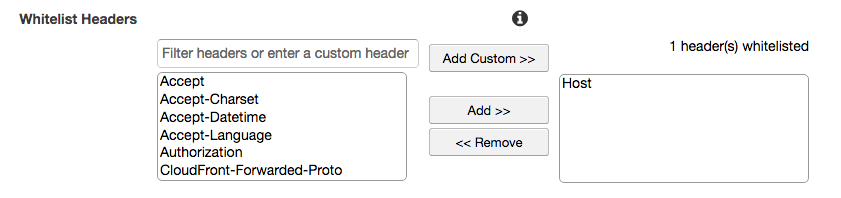
画像変換サーバでVirtualHostを利用する場合は、Hostヘッダを転送してやるように設定します。

nginx
画像変換にはnginxのimage_filterモジュールを使っています。
このモジュールはubuntuやamazon linuxの標準のnginxパッケージに最初から入っているので、コンフィグ追加するだけで使えます。
server {
listen 80;
server_name xxx.cloudfront.net;
location ~ ^/resize/(\d+)x(\d+)/(.*)$ {
set $width $1;
set $height $2;
set $path $3;
image_filter resize $width $height;
image_filter_jpeg_quality 90;
rewrite ^ /$path break;
proxy_pass http://xxx.s3-website-ap-northeast-1.amazonaws.com;
}
location ~ ^/crop/(\d+)x(\d+)/(.*)$ {
set $width $1;
set $height $2;
set $path $3;
image_filter crop $width $height;
image_filter_jpeg_quality 90;
rewrite ^ /$path break;
proxy_pass http://xxx.s3-website-ap-northeast-1.amazonaws.com;
}
}
まとめ
AWS、nginxでお手軽に導入できる動的サムネイルについてでした。
昔は同じことするのけっこうたいへんでしたが、今はいろいろ楽になってありがたいです。
というわけでペタリ